Hello! Here you can see my project on website: click!
O que me deita abaixo?
Tal como o título sugere, este projecto veio questionar aquilo que nos deita abaixo, os nossos maus hábitos ou o mal pelo qual nos fazemos rodear, com o intuito de levar o utilizador a aperceber-se desses mesmos problemas e a encontrar modos para os solucionar. Entre eles encontram-se a falta de sono, o tabaco, a televisão, a alimentação, o Facebook e as pessoas, no geral.
Num primeiro momento, intitulados pela pergunta “o que me deita abaixo?”, aparecem seis botões de cores distintas que, por si só, geram algum choque, e que contém em si cada um dos obstáculos anteriormente enunciados. O utilizador deverá, então, escolher uma dessas adversidades e, a partir da sua opção, é-lhe sugerido um vídeo que funcione como uma alternativa. Procurámos que os vídeos fugissem, acima de tudo, às soluções convencionais e que surpreendessem não apenas pela sua eficácia, mas pela sua natureza imprevisível. No final da visualização, a pessoa pode optar por ver mais um vídeo ou voltar ao menu inicial e dar continuidade à sua experiência a partir das outras opções.
Se se sentirem curiosos, podem espreitar o nosso projecto.
Post-Mortem
Deixo aqui um link para o site da Gamejolt, onde terei o meu projeto online e podem acompanhar a continuação do seu desenvolvimento.
Apresentação do Projecto
Este projecto parte da tentativa de criar um dispositivo que permitisse a exploração do óptico com o táctil.
O meu maior objectivo é o de conseguir criar uma plataforma em que cada pessoa possa ter uma experiência única e só sua.
Tendo como referência o caleidoscópio, tentei recriar um que fosse virtual e tivesse uma dimensão jogável.
Daí surge então o presente protótipo. Nele podemos através do teclado, alterar a imagem, fazer rodar a imagem com diferentes velocidades ou mantê-la estática, definir o número de partes pelo qual a imagem se divide, guardar um printscreen do resultado e com o rato movimentar o caleidoscópio.
Ao iniciar a aplicação ouvimos uma música cujo objectivo é que também ela possa ser redefinida e tenha uma influencia directa no movimento da imagem visível.
(vídeo)
O projecto na galeria on line da turma.
Apresentação do projecto: Sob Influência
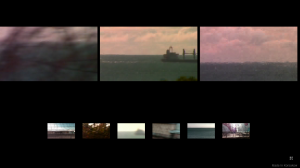
O projecto final consiste num conjunto de vídeos interactivos, que representam uma imaginária viagem, realizada com o recurso ao Korsakow: três vídeos alinhados horizontalmente, sendo que o viajante vai seleccionando a continuação da sua viagem, escolhendo o vídeo seguinte dum conjunto de previews.
Embora se privilegie a interactividade, existem ligações narrativas entre as diversas partes. Paralelamente ao desenvolvimento do objecto final, construí um video mais tradicional (narrativo). Este filme agrupa todos o material videográfico interactivo. A sua visualização enquadra melhor a intenção e o modo como os diversos segmentos foram sendo pensados dentro do conjunto.
A este vídeo narrativo, podem vê-lo, aqui.
Quanto ao resultado final… está acessivel aqui, na galeria da disciplina. Boas viagens!
Notas finais: para a apresentação, colocaram-se três computadores e respectivos monitores em linha, simulando o contexto desejado para uma instalação. Mas a aplicação original está devidamente integrada, correndo num único computador e respectivo ecrã. Aqui ficam alguns screenshots da aplicação final:
Sob Influência; este título faz referência à obra de Artavazd Pelechian, realizador de curtas-metragens que privilegia o domínio da imagem sobre a palavra. No entanto, a relação com este realizador apenas numa fase avançada da sua concretização se tornou consciente, sendo que o som do projecto inclui um breve trecho (em loop) da banda sonora do seu filme “The End”.
Exposição do Projecto
Aqui fica o link para a página do meu projecto no cargocollective,
basta clicar na imagem.
Este projecto começou com a ideia de criar um pequeno espaço explorável que consiste em varios espaços, ligados segundo uma relação onírica/ilógica em que os espaços a medida que se vão afastando do local inicial tornam-se crescentemente abstractos. O projeto final acabou por distanciar-se um pouco dessa ideia inicial, peguei no espaço inicial o mais familiar que é o apartamento e decidi apartir desse elemento, repeti-lo e criar todo o mapa com base em variações nessa unidade. Mantendo a ideia base, o local inicial é o mais concreto e familiar e conforme o jogador se afaste desse espaço inicial pode ver como o espaço constantemente se altera face a zona inicial ate numa fase final se tornar irreconhecível.
Apresentação final

Public Show Foi o resultado de muitas experiências e o meu primeiro trabalho com código e é por isso que acho interessante fazer uma explicação do meu processo.
Para mim foi muito difícil, porque nunca fiz nada com Processing e com Arduino tão pouco nunca fiz nada. Por isso eu quis fazer o projecto com código para assim forçar-me em ter interesse e tentar escrever e programar uma ideia.
O primeiro que eu fiz, procurei código, e exercícios semelhantes na net, até que encontrei um que fazia o efeito “glitch”. Eu gostei do efeito, mas não usei porque tinha muitos erros no javascript e com os meus conhecimentos não reparei.
Depois destes primeiros testes, no website de processing, encontrei como fazer a conexão: Arduino e Processing, e isto foi o primeiro. Já que tinha que ter o arduino (experiência física) e processing (transformação da imagem em tempo real com as ordens do sensor).
Com o livro “Arduino” encontrei como fazer a instalação do sensor, porque primeiro eu tinha um sensor de proximidade, mas para fazer o que eu gostava, não serviu.
Pois com ajuda do livro, eu comprei um novo sensor “ultrasound” porque é mais bom para fazer este efeito, é um sensor mais efectivo que o outro. Lá, também encontrei pequenhos tutoriais, e encontrei um de fazer uma explosão na imagem. Código do efeito, si alguém quer tentar (sem função do sensor = sem conexão ao arduino) :
// The next line is needed if running in JavaScript Mode with Processing.js
/* @pjs preload="eames.jpg"; */
PImage img; // The source image
int cellsize = 2; // Dimensions of each cell in the grid
int columns, rows; // Number of columns and rows in our system
void setup() {
size(640, 360, P3D);
img = loadImage("eames.jpg"); // Load the image
columns = img.width / cellsize; // Calculate # of columns
rows = img.height / cellsize; // Calculate # of rows
}
void draw() {
background(0);
// Begin loop for columns
for ( int i = 0; i < columns; i++) {
// Begin loop for rows
for ( int j = 0; j < rows; j++) {
int x = i*cellsize + cellsize/2; // x position
int y = j*cellsize + cellsize/2; // y position
int loc = x + y*img.width; // Pixel array location
color c = img.pixels[loc]; // Grab the color
// Calculate a z position as a function of mouseX and pixel brightness
float z = (mouseX / float(width)) * brightness(img.pixels[loc]) - 20.0;
// Translate to the location, set fill and stroke, and draw the rect
pushMatrix();
translate(x + 200, y + 100, z);
fill(c, 204);
noStroke();
rectMode(CENTER);
rect(0, 0, cellsize, cellsize);
popMatrix();
}
}
}
Por isso o que eu fiz foi:
- 1. Pesquisei efeitos e o modo de como poder fazer a conexão com os dos softwares.
- 2. Programar os dois softwares.
- 3. Programar o sensor.
- 4. Procurar o efeito que eu gostaba.
- 5. Programar o efeito, já conectado com o sensor.
A presentação só foi um protótipo, mais eu estou feliz, porque fiz (e acabei) o meu primer projecto com código e para mim já consegui o objetivo.
Para quem quera conhecer mais : Clique na imagem, para ver um vídeo de explicação do processo de instalação e funçonamento.
Aqui o link do meu projecto final para quém quer conhecer mais : com a explicação final, fotos e um video de mostra do que o meu trabalho foi conceitualmente.
Galeria online e Pré-avaliações
As sessões de pré-avaliação consistem numa discussão individual com cada um dos alunos fazendo um balanço do semestre e da avaliação do trabalho realizado e publicado online nesta plataforma e na galeria da disciplina.
Terão lugar na Quinta-feira dia 15 de janeiro, entre as 16:00 e as 19:00, na sala 3.07.
—
Para referência, aqui estão os links dos projectos com vídeos interactivos online:
Sob Influência, Sérgio Lamego
Post Screen Festival 2014, Ricardo Viegas
O que me deita abaixo, Bárbara Crespo e Joana Mourinho
All I see is war, Tomasz Kajszczarek